
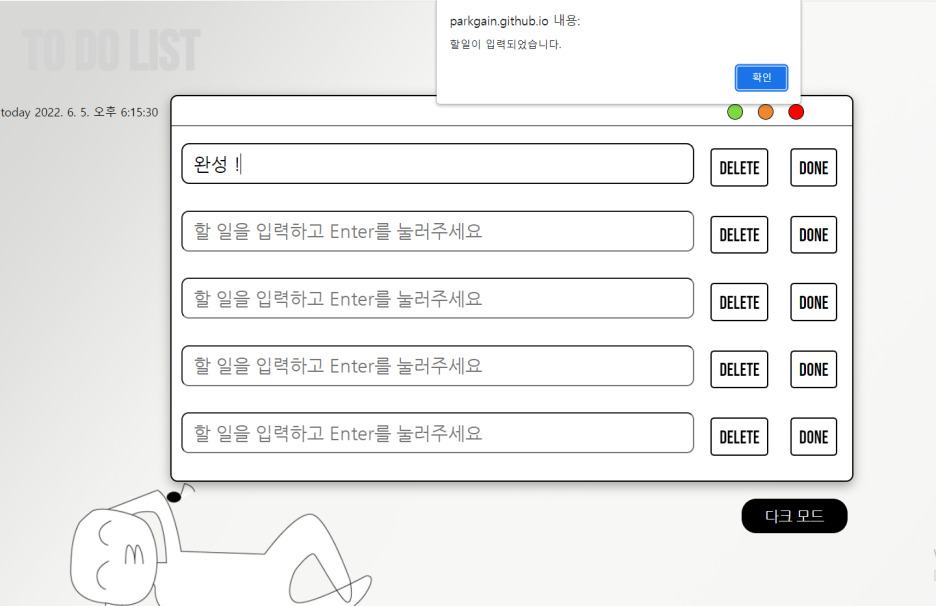
현재 html,CSS와 javascript 를 공부하고 있어서 to do list를 만들어보았습니다.
https://parkgain.github.io/my-first-web-site/
todolist
parkgain.github.io
아직 자바스크립트 공부는 시작단계라 아주 기초적으로 할일을 local storage에 저장하고 삭제하는 기능을 구현하였습니다.
HTML,CSS,Javascript 를 사용했으며 서버에 데이터를 저장하는 동적 웹사이트는 아직 제 실력에는 무리라서 javascript의 localStorage를 사용했습니다. (javascript modern info 사이트를 참고했습니다.)
원래는 Delete 버튼을 누르면 입력창이 아예 사라지고 새로운 입력창을 추가할 수 있도록 하고 싶었으나 그 부분은 공부가 더 필요해서 자바스크립트를 더 공부한 후 구현할 계획입니다.
다크모드 또한 naver웹사이트에 보면 body 태그에 theme ="dark" 로 다크모드를 구현한 것을 보았는데 그 부분도 좀 더 공부를 하고 구현할 계획입니다.
이 웹사이트를 만들면서 가장 공부가 많이 된 부분이 배포 부분입니다!
정적웹사이트 배포방법은 제가 하는 부스트코스 스터디에 질문한 결과 알게 되었습니다.
정적웹사이트를 배포하는 방법에는
1.Netlify (가장 쉽다고 하던대 404notfound error가 떠서 저는 어려웠습니다.)
2.Heroku (git 명령어를 입력하는 등 조금 어려운 편이라 시도해보았으나 잘 안되었습니다.)
3.Github pages(저는 깃헙 페이지를 이용하는 게 가장 쉽게 느껴져서 이 방법으로 했습니다.)
4. 클라우드 서비스인 AWS S3(이 방법도 깃헙페이지나 netlify보다는 어렵습니다.)
5.클라우드 서비스인 Azure App Service
6.Vercel
가 있습니다.
나중에 웹사이트를 만들 때에는 잘 만들어서 가비아에서 도메인도 구매해서 적용해보고 광고도 달아보고 싶습니다.
'프로젝트' 카테고리의 다른 글
| React-router-dom v6에서는 match대신 useParams (0) | 2022.09.12 |
|---|---|
| react 게시판 프로젝트 회고록 (0) | 2022.09.10 |
| Axios로 클라이언트쪽에서 POST메소드 실행시 400번 에러 (0) | 2022.08.25 |
| 오라클 DB 11버전 IO 오류 해결 (0) | 2022.08.21 |
| 스프링부트 리액트 Axios 통신할 때 CORS 에러와 해결 (0) | 2022.08.15 |




댓글