
● 프로젝트 설명
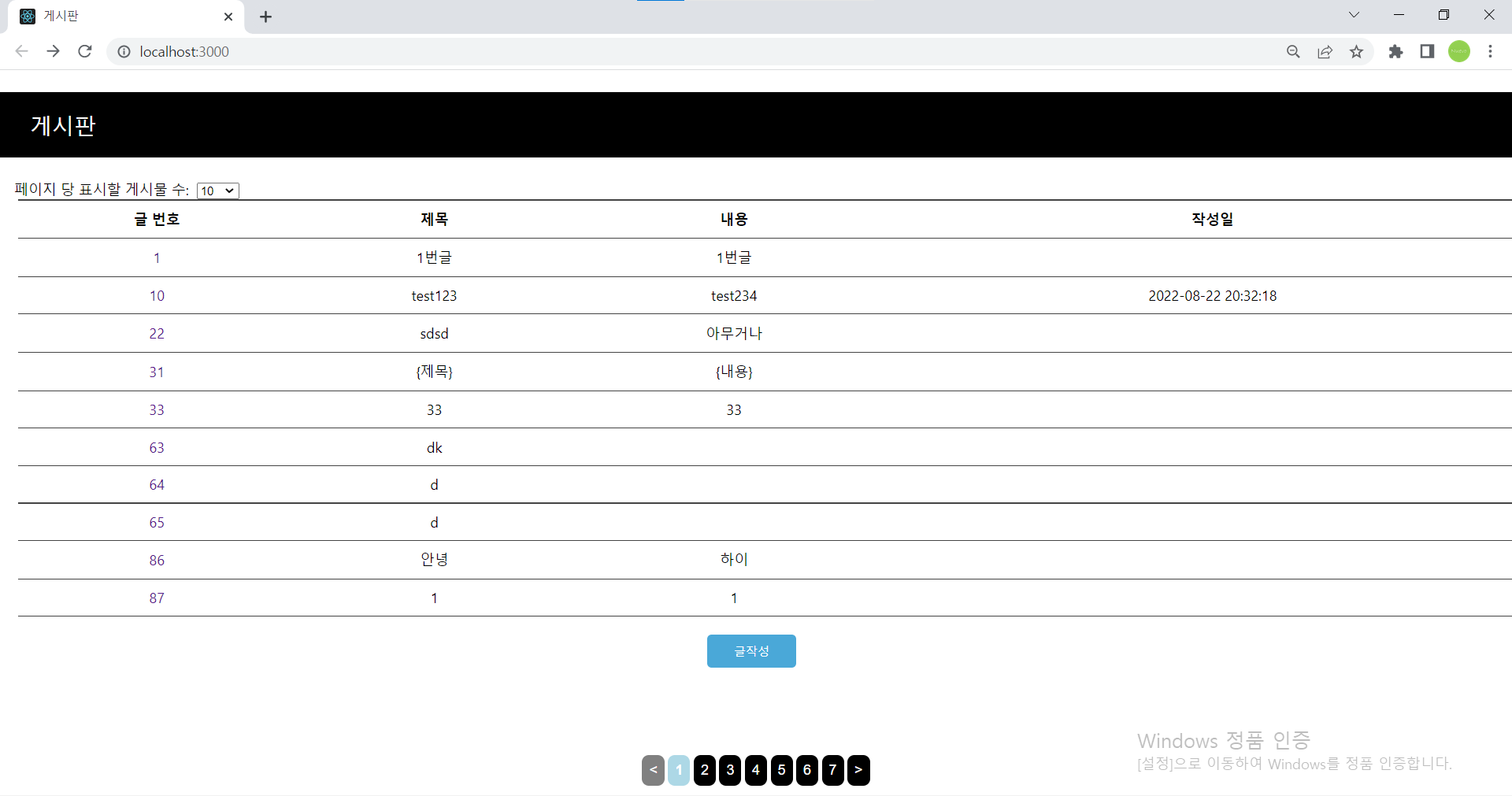
간단한 CRUD 기능을 구현해보고자 DB에 저장된 보여주고 글을 작성,수정,삭제 하는 기능을 가진 게시판을 만들었습니다. 학원에서 Spring을 배웠기 때문에 Spring boot로 REST API를 만들고 React에서 Axios 라이브러리를 사용하여 api를 받아왔습니다.
●기술 스택 : React + Spring boot ,Oracle DB
● 만족스러운 점
-깃허브에서 에러가 발생했을 때 처음으로 issue로 등록하고 해결하는 것을 해보았습니다.
-REST API 가 무엇인지 찾아보고 axios의 get,put,delete 메소드를 사용했으며 uri 도 '자원의 이름/http 메소드' 규칙에 따르고자 하였습니다.
● 아쉬운 점
- 글 번호에 원래 Id값이 아닌 rownum값을 보여주어야 하는데 DB를 더 공부해야겠다는 생각이 들었습니다
- Jira를 사용하여 일정관리를 하는 중에 계획대로 되지않았을 때 변경된 계획을 수정해서 해야하지만 계획대로 하지 않았을 때부터 Jira를 사용하지 않았다는 것이 아쉬웠습니다.
● 소감/느낀점
프로젝트를 하면서 개발공부하는 데는 만들면서 공부하는 방법이 가장 좋다는 것을 깨달았습니다. 에러가 발생했을 때 에러를 해결하기 위해 찾아보다가 자바스크립트의 리터럴 템플릿, CORS 에러를 알게 되었습니다.
학원에서 Oracle DB를 배웠기 때문에 Oracle DB를 사용하였지만 Oracle은 사실 기업에서 사용했을 때 유지보수 비용이 들고 해서 금융권을 제외한 기업들에서는 잘 사용하지 않는다고 하여 다음에는 대표적인 NoSQL인 MongoDB를 사용해보고 싶습니다.
'프로젝트' 카테고리의 다른 글
| SEO 개선 with 구글 애널리틱스 (0) | 2023.03.14 |
|---|---|
| React-router-dom v6에서는 match대신 useParams (0) | 2022.09.12 |
| Axios로 클라이언트쪽에서 POST메소드 실행시 400번 에러 (0) | 2022.08.25 |
| 오라클 DB 11버전 IO 오류 해결 (0) | 2022.08.21 |
| 스프링부트 리액트 Axios 통신할 때 CORS 에러와 해결 (0) | 2022.08.15 |




댓글