
vue의 SSR 프레임워크인 Nuxt.js로 회사 프로젝트를 하면서 컴포넌트의 구조를 바꾸었다.
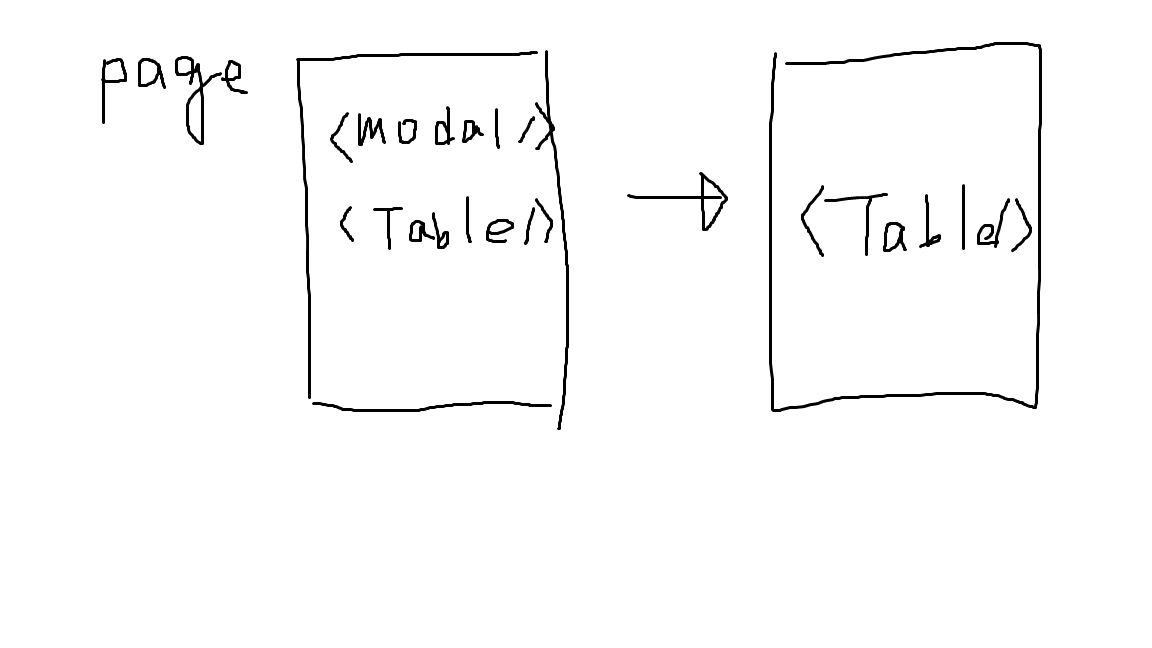
원래 어떤 페이지 안에 예를 들어 Table과 Modal이라는 하위 컴포넌트가 있는데, Table이라는 컴포넌트 안에 있는 버튼을 눌러서 Modal이라는 컴포넌트를 열고 닫고 하였다.
(리액트에서는 상태관리로 모달창의 상태를 관리하였는데, 뷰에서는 emit이라는 것을 사용해서 하위 컴포넌트에서 부모컴포넌트로 신호를 보내서 부모컴포넌트의 상태값을 변경시킬 수 있는 방법이 있다.)
그렇게 하다보니 버튼과 Modal이 한 파일에 없어서 코드를 파악하기 어렵다는 문제가 있었다.
그래서 page에서는 Table만 남기고 Modal을 Table 컴포넌트로 옮겼다.
그랬더니 코드를 파악하기 더 쉬워졌다.

'Vue' 카테고리의 다른 글
| input 입력값에 따라 버튼 속성에 disabled 추가하기 (0) | 2023.06.30 |
|---|

댓글